حل ارور Serve static cache پیج اسپید با فعال سازی کش مرورگر
گاهی وقتا توی PageSpeed Insights با خطای ارور Serve Static Cache مواجه میشیم، یعنی انگار وبسایت به مرورگرها اجازه نمیده که فایلهای استاتیک مثل عکسها، CSS و جاوا اسکریپت رو کش کنن. این کار باعث میشه هر بار که کسی سایت رو باز میکنه، این فایلها دوباره لود بشن و سرعت سایت رو کند کنن.
برای حل این مشکل، کافیه با تنظیم هدرهای Cache-Control یا Expires به مرورگر بگیم که فایلهای استاتیک رو یه مدت مشخص نگه داره. توی این مقاله نحوه حل ارور Serve static cache رو به شما آموزش میدیم.
فعال سازی کش مرورگر با دستور .htaccess
برای حل مشکل کش مرورگر از طریق فایل .htaccess، اول باید این کد رو توی فایل قرار بدی، درست قبل از بسته شدن دستورات دیگه. این کار به مرورگر دستور میده که انواع فایلهای مختلف رو تا مدت زمان مشخصی نگه داره و دوباره از سرور نگیره، که سرعت لود سایت رو بهتر میکنه.
کافیه این تکه کد رو کپی کنی و به فایل .htaccess اضافه کنی:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 2 days"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
</IfModule>بعد از این کار، فایلهای استاتیک سایتت تا یه ماه توی کش مرورگر بازدیدکنندهها باقی میمونه، و در نتیجه بارگذاری سریعتر انجام میشه.
حل ارور Serve static cache پیج اسپید با لایت اسپید کش
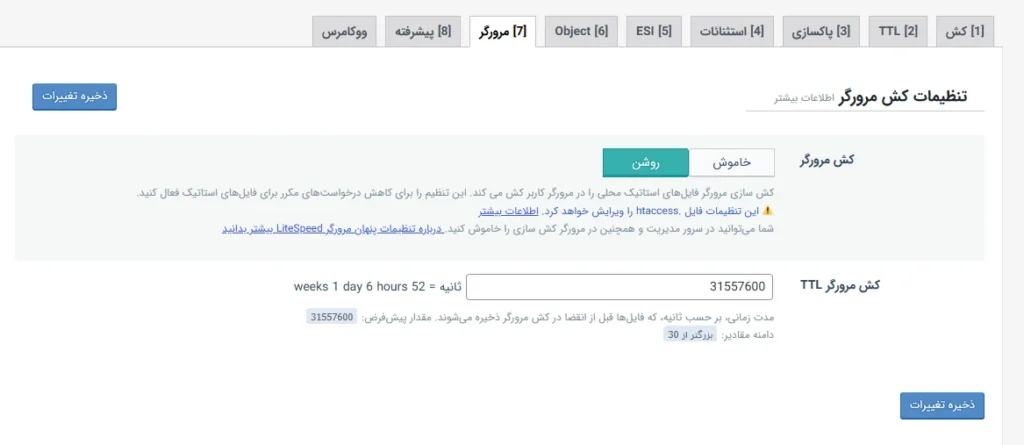
اگه از افزونه LiteSpeed Cache استفاده میکنی، نیازی به ویرایش فایل .htaccess نداری؛ این افزونه خودش تنظیمات کش رو به بهترین شکل مدیریت میکنه. برای فعال کردن کش مرورگر، وارد تنظیمات لایت اسپید شو و به بخش کش برو. اونجا گزینهای به اسم کش مرورگر وجود داره که با فعال کردنش، افزونه به صورت خودکار هدرهای لازم رو اضافه میکنه و فایلهای استاتیک رو توی مرورگر کاربران نگه میداره.

این کار، بدون نیاز به دستکاری دستی، همه چیز رو مرتب میکنه و به سایتت سرعت بیشتری میده.
آنچه در این مقاله آموختیم
در این مقاله به دو روش مؤثر برای حل خطای “Serve Static Cache” در PageSpeed Insights پرداخته میشود. اولین روش، ویرایش فایل .htaccess است که با اضافه کردن هدرهای کش به مرورگر، به فایلهای استاتیک اجازه میدهد برای مدت معینی ذخیره شوند و از بارگذاری مجدد آنها جلوگیری شود. در روش دوم، با استفاده از افزونه LiteSpeed Cache، کاربران میتوانند به راحتی کش مرورگر را فعال کنند بدون نیاز به تغییرات دستی.
